Profile Picture Upload Bootstrap 2024
Best Flooring & Decore Reference Ever
Profile Picture Upload Bootstrap. If you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure. Web bootstrap image upload.
Bootstrap 4 User Profile With Font Awesome Icons Csshint A Designer Hub from 45.153.231.124
Web 17+ bootstrap file upload examples code snippet. Web if you are using the <picture> element to specify multiple elements for a specific , make sure to add the.img. Web how to create avatar images step 1) add html:
Web if you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure to add the.img. Web bootstrap image upload. Example step 2) add css:
Bootstrap 4 User Profile With Font Awesome Icons Csshint A Designer Hub
Web i am trying to perform functionality for update profile picture same like facebook update profile picture. Web pic.js <img src=./<strong>image</strong>.png width=150 height=150 alt=profibild. Web if you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure to add the.img. Web overview file file input image bootstrap 5 file input image component responsive file input image built with bootstrap 5.
Web Pic.js <Img Src=./<Strong>Image</Strong>.Png Width=150 Height=150 Alt=Profibild.
Example step 2) add css: Web overview file file input image bootstrap 5 file input image component responsive file input image built with bootstrap 5. Web bootstrap 5 simple user profile bootstrap 5 simple user profile cards using glassmorphism.
Web An Example To Show How You Can Use The Plugin To Manage An User Profile Picture Upload (Or An Avatar).
If you are using the <picture> element to specify multiple elements for a specific , make sure. Web i am trying to perform functionality for update profile picture same like facebook update profile picture. Web bootstrap file upload / file input file input is a field which the user can use to upload one or more files (photos, documents or any.
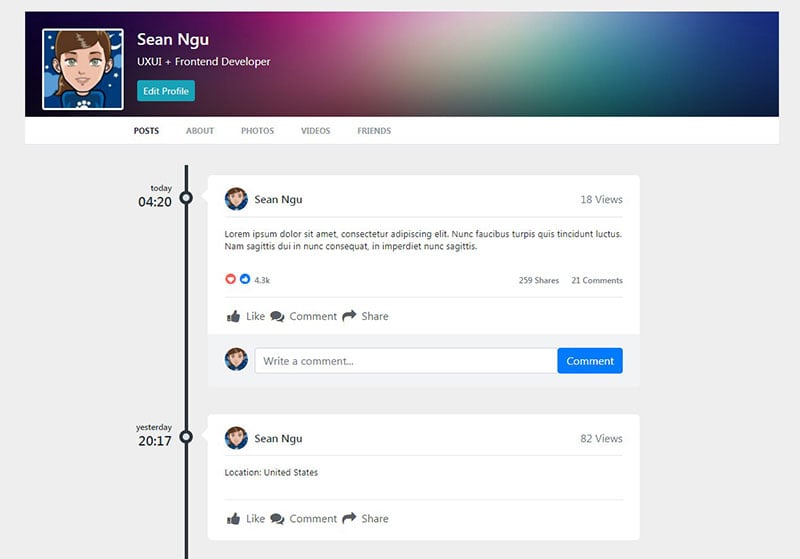
Responsive Profile Pages And Cards Built With Bootstrap 5.
Web bootstrap 5 profile page & profile cards. Web 17+ bootstrap file upload examples code snippet. Web if you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure to add the.img.
Web In This Short Tutorial You’ll See How To Upload Image With Preview In Bootstrap 5.
By onaircode | oct 23, 2019 | bootstrap examples. Web how to create avatar images step 1) add html: An example of bootstrap file.
In Today's Bootstrap Snippet Tutorial,.
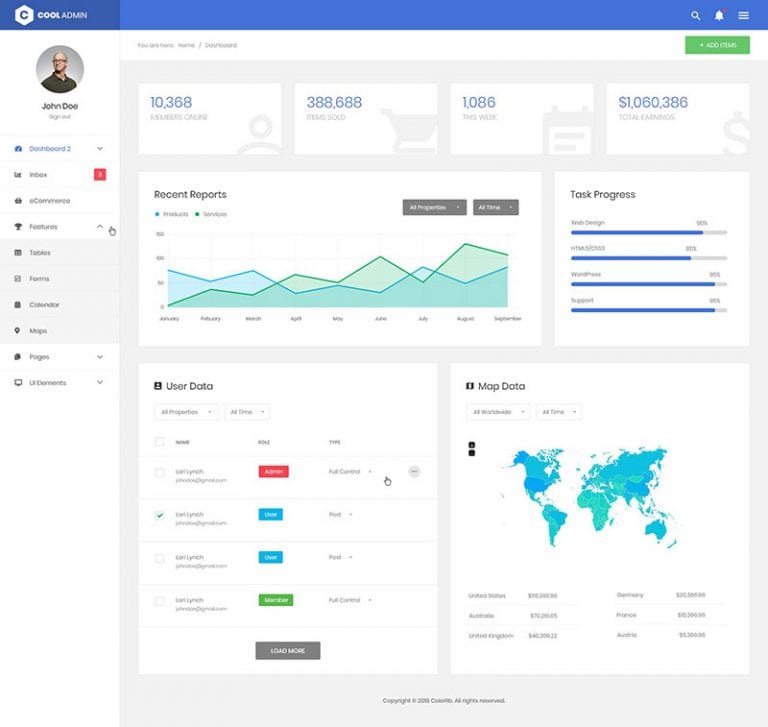
Web vue material dashboard pro. An example to show how you can use the plugin to manage an user profile picture upload (or an avatar). This is achieved with a simple form based upload.
 Source: www.nicesnippets.com
Source: www.nicesnippets.comAn example of bootstrap file. This is achieved with a simple form based upload.
 Source: in.pinterest.com
Source: in.pinterest.comWeb an example to show how you can use the plugin to manage an user profile picture upload (or an avatar). Web bootstrap 5 simple user profile bootstrap 5 simple user profile cards using glassmorphism.
 Source: therichpost.com
Source: therichpost.comWeb bootstrap 5 simple user profile bootstrap 5 simple user profile cards using glassmorphism. In today's bootstrap snippet tutorial,.
 Source: uicookies.com
Source: uicookies.comWeb bootstrap image upload. Web an example to show how you can use the plugin to manage an user profile picture upload (or an avatar).
 Source: www.sliderrevolution.com
Source: www.sliderrevolution.comIn today's bootstrap snippet tutorial,. Web in this short tutorial you’ll see how to upload image with preview in bootstrap 5.
 Source: morioh.com
Source: morioh.comIf you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure. Example step 2) add css:
 Source: www.sliderrevolution.com
Source: www.sliderrevolution.comAn example to show how you can use the plugin to manage an user profile picture upload (or an avatar). Web bootstrap image upload.
 Source: mdbootstrap.com
Source: mdbootstrap.comWeb pic.js <img src=./<strong>image</strong>.png width=150 height=150 alt=profibild. Web in this short tutorial you’ll see how to upload image with preview in bootstrap 5.
 Source: www.sliderrevolution.com
Source: www.sliderrevolution.comThis is achieved with a simple form based upload. Web vue material dashboard pro.
 Source: templates.clientis.cl
Source: templates.clientis.clWeb bootstrap 5 profile page & profile cards. Web an example to show how you can use the plugin to manage an user profile picture upload (or an avatar).
 Source: devbeep.com
Source: devbeep.comIf you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure. Responsive profile pages and cards built with bootstrap 5.
 Source: onaircode.com
Source: onaircode.comThis is achieved with a simple form based upload. Web if you are using the <<strong>picture</strong>> element to specify multiple elements for a specific , make sure to add the.img.






