Pure Css Tile Layout Ideas
Best Flooring & Decore Reference Ever
Pure Css Tile Layout. Ask question asked 7 years, 2 months ago. First, here's the demo of what we're going to create ( source code here ).
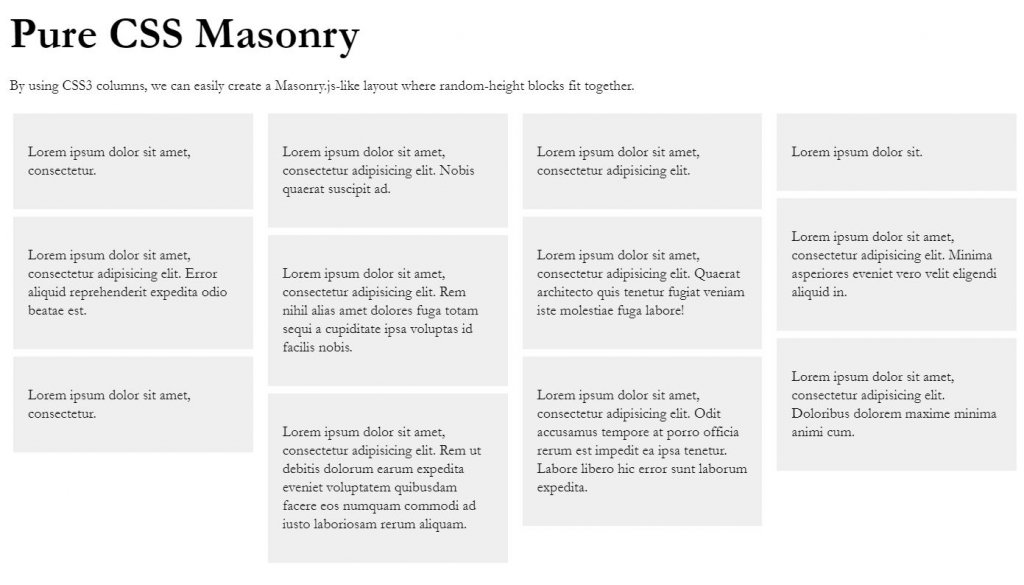
HOW TO Pure CSS masonry layouts codeburst from codeburst.io
Best collection of masonry layout examples. As the title says, this menu was. Explore over 1 million open source packages.
Resize your browser window and watch the tile size grow. What im trying todo is have the boxes fill the full width of the page with an even gap. Css with a minimal footprint.
HOW TO Pure CSS masonry layouts codeburst
Pure css masonry layouts can work. It instructs the grid to create as many columns of the given size as can fit in the space of the grid container. If you wanted to display a blog with the content. We'll create a tiled photo gallery to learn these principles.
It Is Used To Make The.
Explore over 1 million open source packages. Css with a minimal footprint. We already have some solid javascript alternatives out.
Creating A Responsive Pure Css Masonry Layout.
This makes achieving a basic masonry effect rather simple. Best collection of masonry layout examples. I can see potential problem scenarios.
When Viewing These Layouts, View Or Copy The Source To Get A Good Understanding Of What's Happening.
Ask question asked 7 years, 2 months ago. To review, open the file in an editor that reveals hidden unicode characters. We'll create a tiled photo gallery to learn these principles.
As The Title Says, This Menu Was.
Modified 7 years, 2 months ago. This file contains bidirectional unicode text that may be interpreted or compiled differently than what appears below. Resize your browser window and watch the tile size grow.
What Im Trying Todo Is Have The Boxes Fill The Full Width Of The Page With An Even Gap.
No javascript requirements at all! This grid will show the layout design, click on the. Version published 5 years ago.
 Source: www.dwuser.com
Source: www.dwuser.comIt instructs the grid to create as many columns of the given size as can fit in the space of the grid container. Aligns items horizontally using display:
 Source: www.dwuser.com
Source: www.dwuser.comNot just modules but a full framework for modern sites. The entire set of modules clocks in at 3.7kb* minified and gzipped.
 Source: bashooka.com
Source: bashooka.comCrafted with mobile devices in mind, it was important to us to. Pure css masonry layouts can work.
 Source: www.dwuser.com
Source: www.dwuser.comTo review, open the file in an editor that reveals hidden unicode characters. Aligns items horizontally using display:
![[Download 32+] Image Gallery Css Flexbox](https://i2.wp.com/i.stack.imgur.com/38Qxs.jpg) Source: image599.blogspot.com
Source: image599.blogspot.comI can see potential problem scenarios. Ask question asked 7 years, 2 months ago.
 Source: uicookies.com
Source: uicookies.comThis grid will show the layout design, click on the. First you need to create a space for your slider to go into, and of course, some slides!
 Source: www.dwuser.com
Source: www.dwuser.comExplore over 1 million open source packages. I can see potential problem scenarios.
 Source: csshint.com
Source: csshint.comViewed 1k times 2 is there a way to create this. We already have some solid javascript alternatives out.
 Source: www.pinterest.com
Source: www.pinterest.comIve got a grid that has boxes in it, each box is the same size and has the same markup. Version published 5 years ago.
 Source: onaircode.com
Source: onaircode.comResize your browser window and watch the tile size grow. These layout examples are free to use in your own projects under the zlib license.
 Source: www.dwuser.com
Source: www.dwuser.comAs the title says, this menu was. Ive got a grid that has boxes in it, each box is the same size and has the same markup.
 Source: stackoverflow.com
Source: stackoverflow.comHello friends in this collection, i have listed best css masonry grid layout examples check out these awesome masonry layout. Do you wonder how the @media rule works?read more about it in our css media.
 Source: codeburst.io
Source: codeburst.ioNot just modules but a full framework for modern sites. Aligns items horizontally using display:
 Source: www.dwuser.com
Source: www.dwuser.comI wouldn’t say they are flawless though. Ask question asked 7 years, 2 months ago.
 Source: wanderlust-webdesign.com
Source: wanderlust-webdesign.comBest collection of masonry layout examples. When viewing these layouts, view or copy the source to get a good understanding of what's happening.
 Source: www.pinterest.com
Source: www.pinterest.comI wouldn’t say they are flawless though. Not just modules but a full framework for modern sites.
 Source: www.youtube.com
Source: www.youtube.comWhen viewing these layouts, view or copy the source to get a good understanding of what's happening. Ive got a grid that has boxes in it, each box is the same size and has the same markup.
 Source: codemyui.com
Source: codemyui.comWe already have some solid javascript alternatives out. Modified 7 years, 2 months ago.
More articles :
- brothers flooring dixon
- roll out vinyl flooring for garages
- flores decoracion de fiesta de unicornio
- vinyl floor cleaning solution
- lifescapes premium hardwood flooring reviews
- floor and wall tiles ltd
- floor tile prices zimbabwe
- home decor ceramic tile
- tuscan mosaic tile backsplash costco
- bunnings flooring tools for hire




